「Gemmaモデル」をChatGPT形式で使用する手順
- GithubのopenwebuiのページのREADME.mdから「Open WebUIのインストールする手順」通りにOpen WebUIのインストールを行う
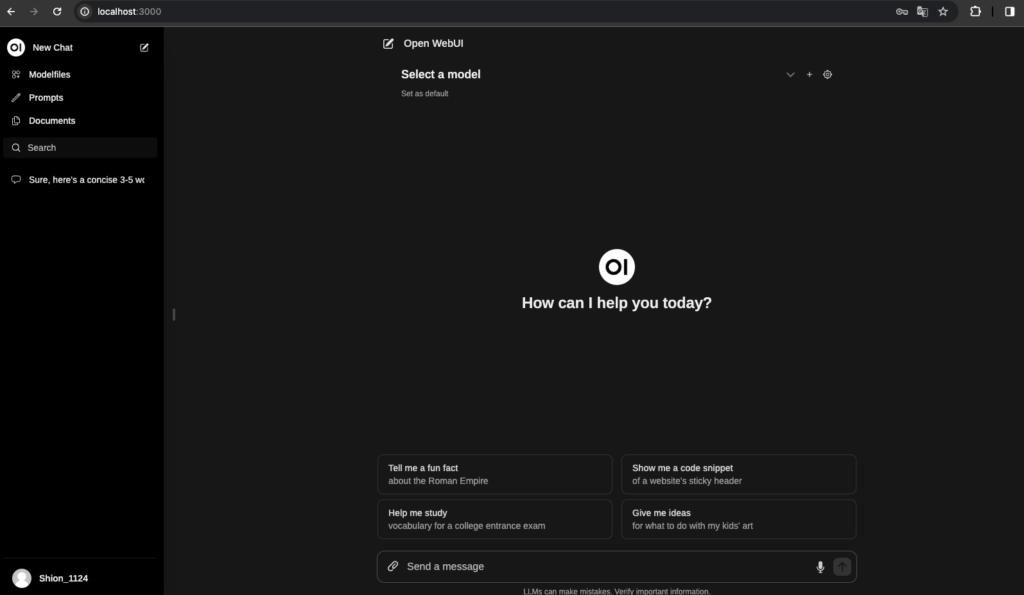
- Open WebUIとOllamaのインストールができたら、「http://localhost:3000/」へアクセスする
- Open WebUIにアクセスするための必要情報を入力してOpen WebUIにアクセスする
- Open WebUIのmodelに「Gemmaモデル」を設定する
Gemmaモデルとは?
Gemmaは、Googleの「Gemini」モデルに用いられた技術を基に開発された、軽量で最先端のオープン言語モデルファミリーです。
このモデルは大規模テキストコーパスを用いて自己教師ありの方法で事前トレーニングされ、ドメイン特有のデータで微調整されることで、センチメント分析などの様々なNLPタスクに対応します。
Gemmaモデルは、その比較的小さなサイズにより、リソースが限られた環境でも使用可能で、質問応答、要約、推論などのテキスト生成タスクに適しています。
『[LLM]Googleの言語モデル「Gemma」を使ってみる』を参照』
WebUI (旧 Ollama WebUI) を開く
Open WebUI をインストールする手順
Githubでopenwebuiのページを開いて、README.mdから「Open WebUIのインストールする手順」の通り、Dockerを使って環境構築を行います。
MacとWindowsでインストール手順が違いますので、OSに沿ったインストール手順で進めてみてください。
1. Dockerのインストール
まずはDockerを公式サイトからインストールします。インストールの手順に従ってDockerをインストールします。

Docker Desktopにサインインするための情報を入力してサインしてください。
2. Ollamaのインストール
Ollamaとは?
Ollamaは、LLama2やLLava、vicunaやPhiなどのオープンに公開されているモデルを手元のPCやサーバーで動かすことの出来るツールです。 OllamaはCLI又はAPIで使うことができ、そのAPIを使ってオープンソースでOllama WebUIも開発されています。
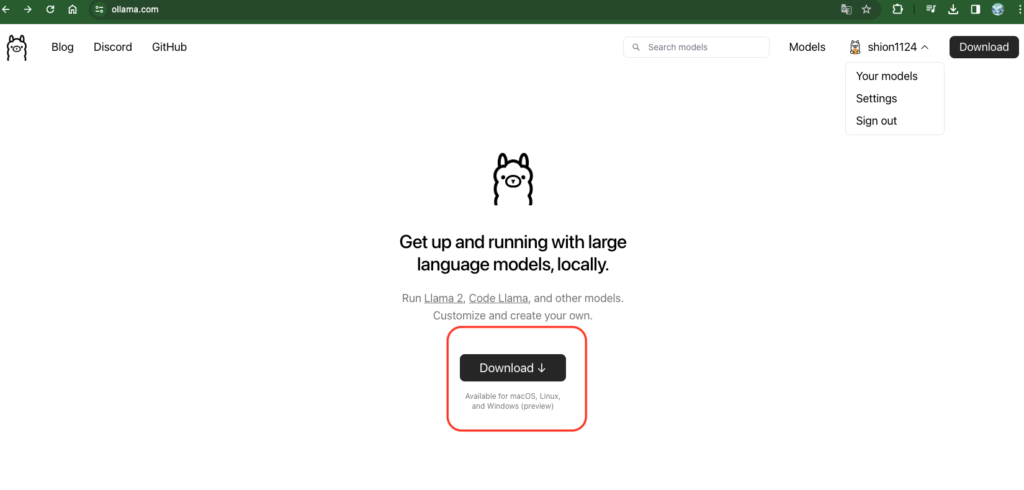
Ollamaのダウンロード

まずはOllamaをダウンロードします。

ダウンロードしたファイルを解凍し、アプリケーション内で実行します。
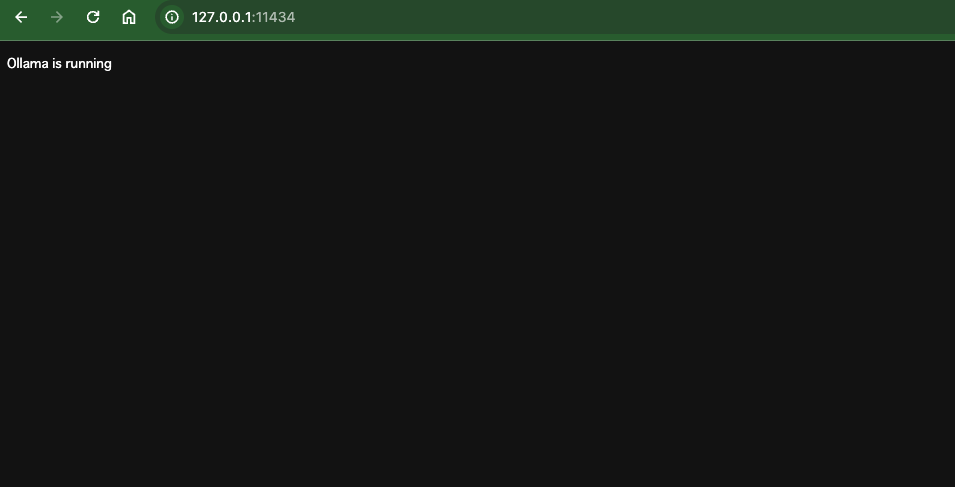
3. Ollamaのインストールの確認
アプリケーション実行後に下記へアクセスすると「Ollama is running」と表示されます。
http://127.0.0.1:11434/
4. Open WebUI のインストール
ターミナルでDockerDesktopにログインします。
$ docker logingithubのopenwebuiからファイルをダウンロードする。
$ git clone git@github.com:open-webui/open-webui.gitファイルへ移動します。
$ cd open-webuiOpen WebUI をインストールします。
$ docker run -d -p 3000:8080 --add-host=host.docker.internal:host-gateway -v open-webui:/app/backend/data --name open-webui --restart always ghcr.io/open-webui/open-webui:mainコンテナを自分で構築する場合(上を実行した場合は必要ありません)
$ docker build -t open-webui .
$ docker run -d -p 3000:8080 --add-host=host.docker.internal:host-gateway -v open-webui:/app/backend/data --name open-webui --restart always open-webui
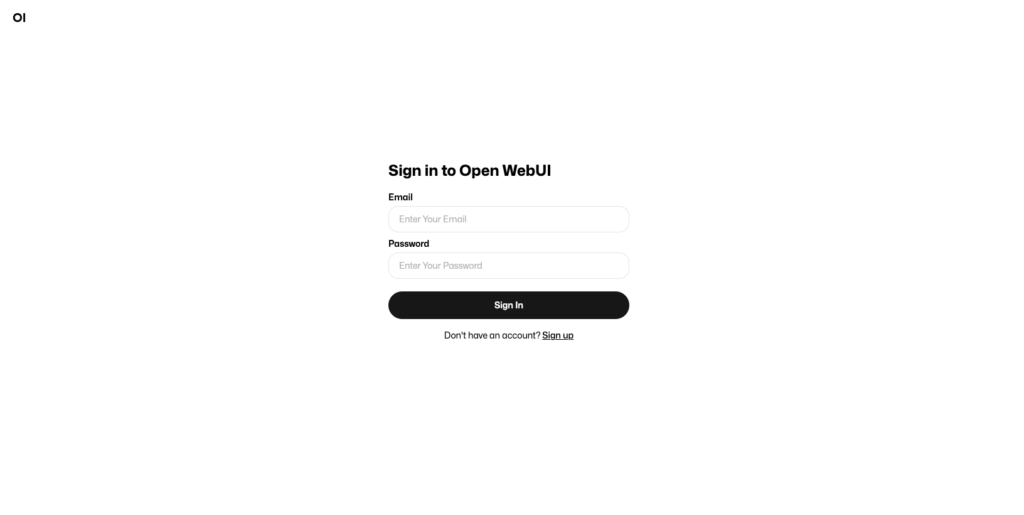
http://localhost:3000で Open WebUI にアクセスできます。

「Gemmaモデル」を設定する
必要情報を入力してOpen WebUIのチャット画面を表示します。アカウントを持っていない方はアカウントを作ってからアクセスしてください。

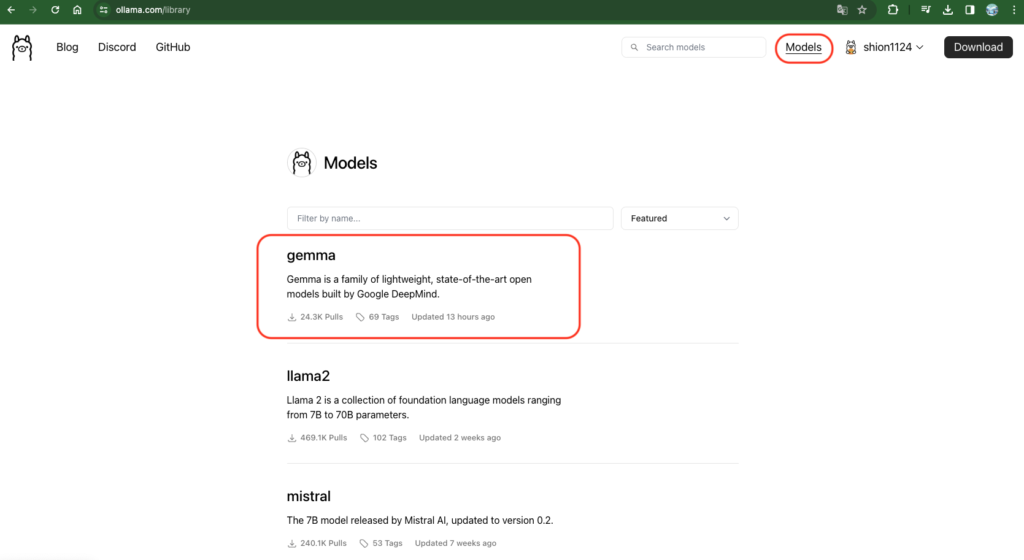
次にOpen WebUIのWebサイトから「model」をクリックし、「gemma」を選択します。

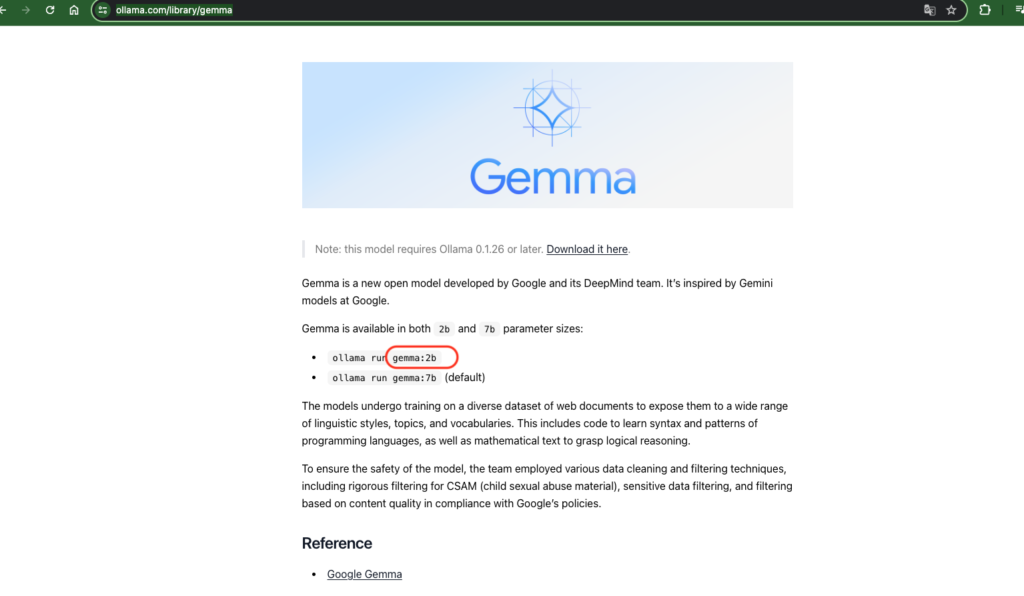
Gemmaのページからモデル名「gemma: 2b」をコピーします。

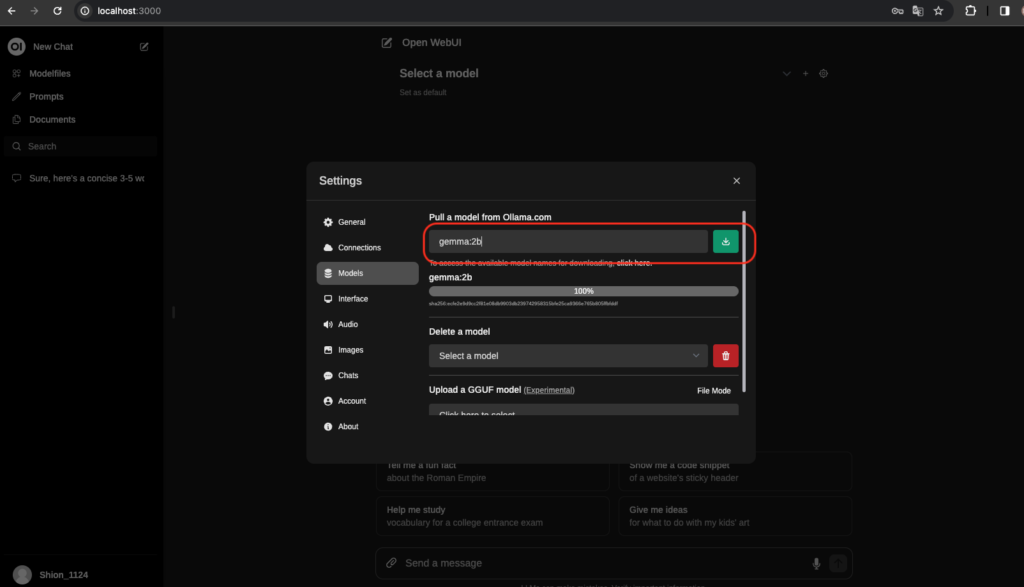
Open WebUIの「Select a model」をクリックし、「models」を選択し、一番上の欄に先ほどのモデル名をペーストします。

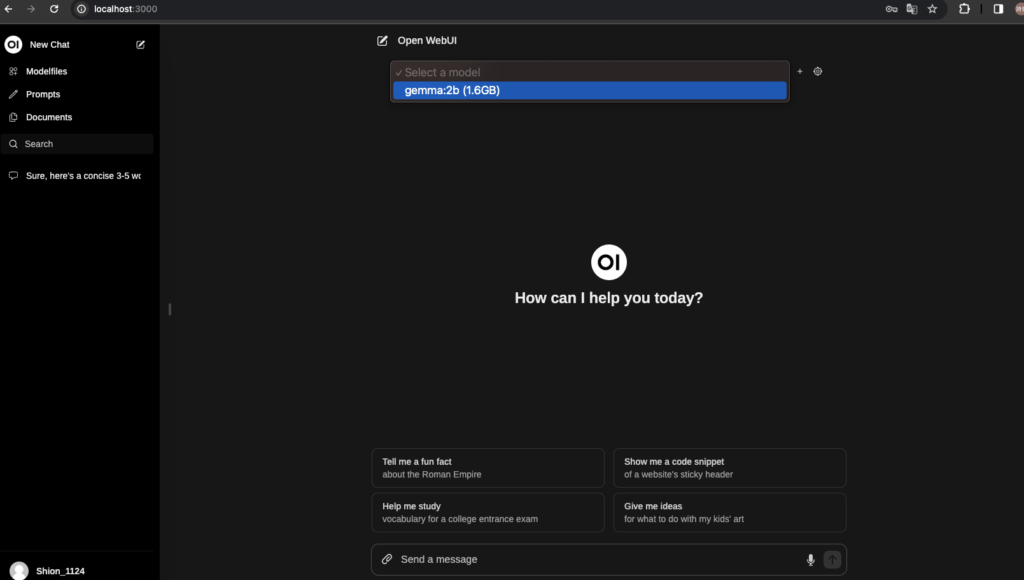
右のボタンをクリックして「gemma:2b」モデルを取り込みます。取り込みが終わると「success」が表示されるので「Select a model」から「gemma:2b(1.6GB)を選びます。

これで「Gemmaモデル」をChatGPT形式で使うことができます。
まとめ
今回は「gemma:2b」の取り込みはうまくいきましたが、「gemma:7b」の取り込みはうまくいきませんでした。
原因は、M2のMacminiを使用していたため、Dockerのインストールの際にGPUサポートを受けずに実行したことだろうと思います。MacパソコンはGPU搭載のDockerを構築する際はある一定の条件を満たす必要があります。
パソコンに十分なGPUを搭載されている方やWindowsパソコンをお使いの方は是非GPUサポートを受けてDockerインストールを行なってみてください。「gemma:7b」の取り込みがうまくいくと思います。
補足:gemma:7bがGroqで利用可能に!
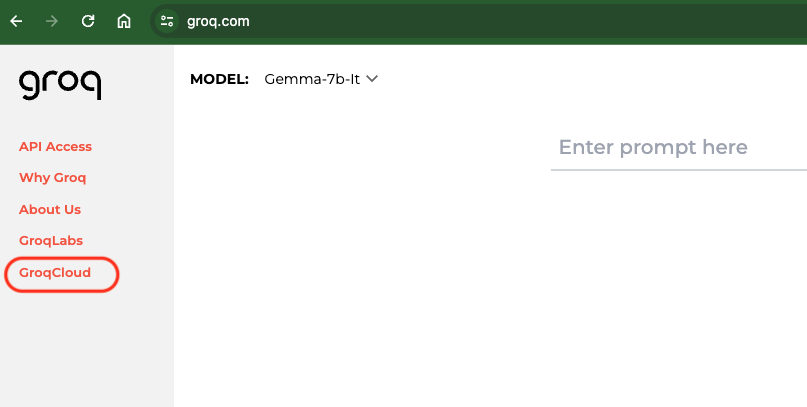
「gemma:7b」は、GroqChat http://Groq.comで利用可能になり、GroqCloud チームから開発者プレイグラウンドの API アクセスが可能になっています。ホームページから GroqCloud をクリックするだけで API キーを取得し、世界最速の推論パフォーマンスを備えた構築を開始できます。
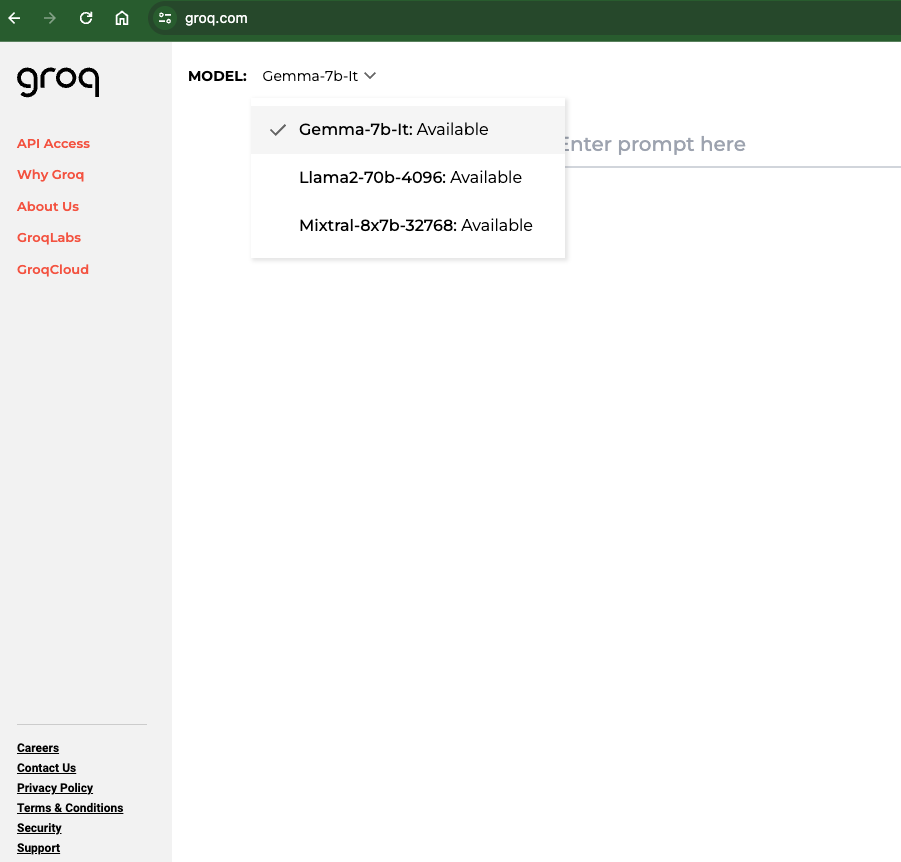
GroqChat で使用



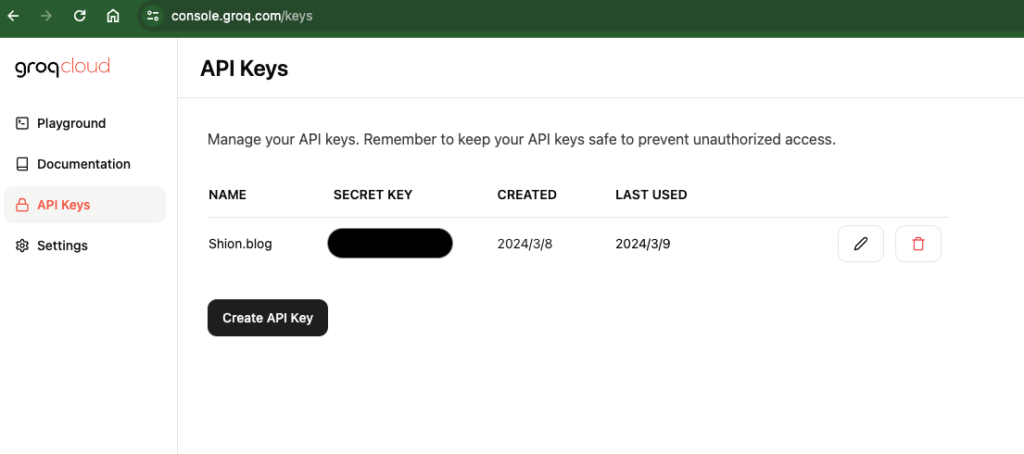
GroqAPIの取得方法
ホームページからGroqCloudを選択します。

「API Keys」を選択して「Create API Key」をクリックしてAPI Keyを取得します。

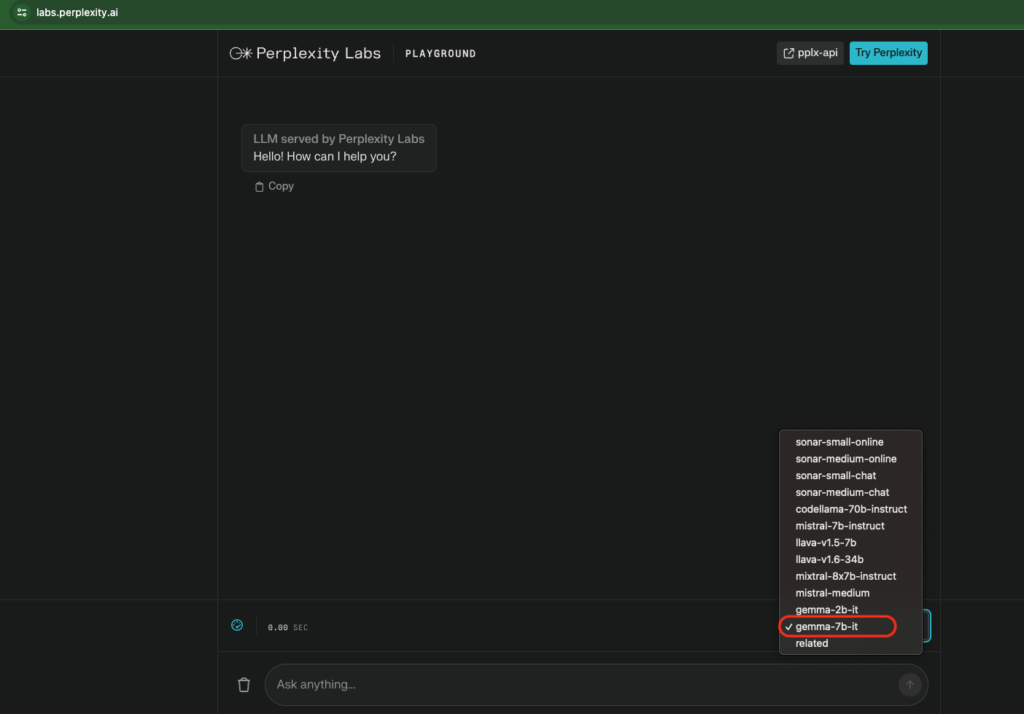
Perplexity Labs で使用
「Perplexity Labs」で「gemma-7b-It」を選択で利用可能です。





コメント